1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| // timeline.js
Component({
/**
* 组件的属性列表
*/
properties: {
isShowLeftLine: { // 是否显示时间轴
type: Boolean,
value: true
},
axisTitle: { // 标题
type: String,
value: ''
},
axisText: { // 文字
type: String,
value: ''
},
textArray: { // 多行文字
type: Array,
value: []
}
}
})
|
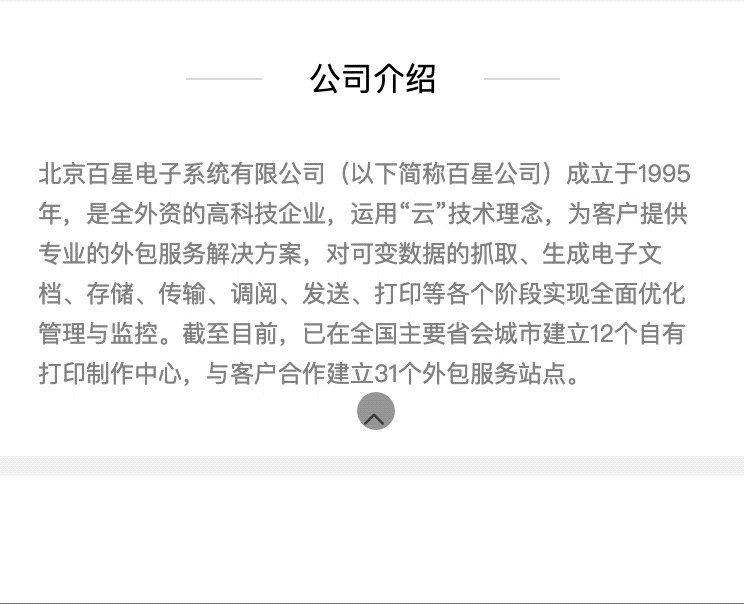
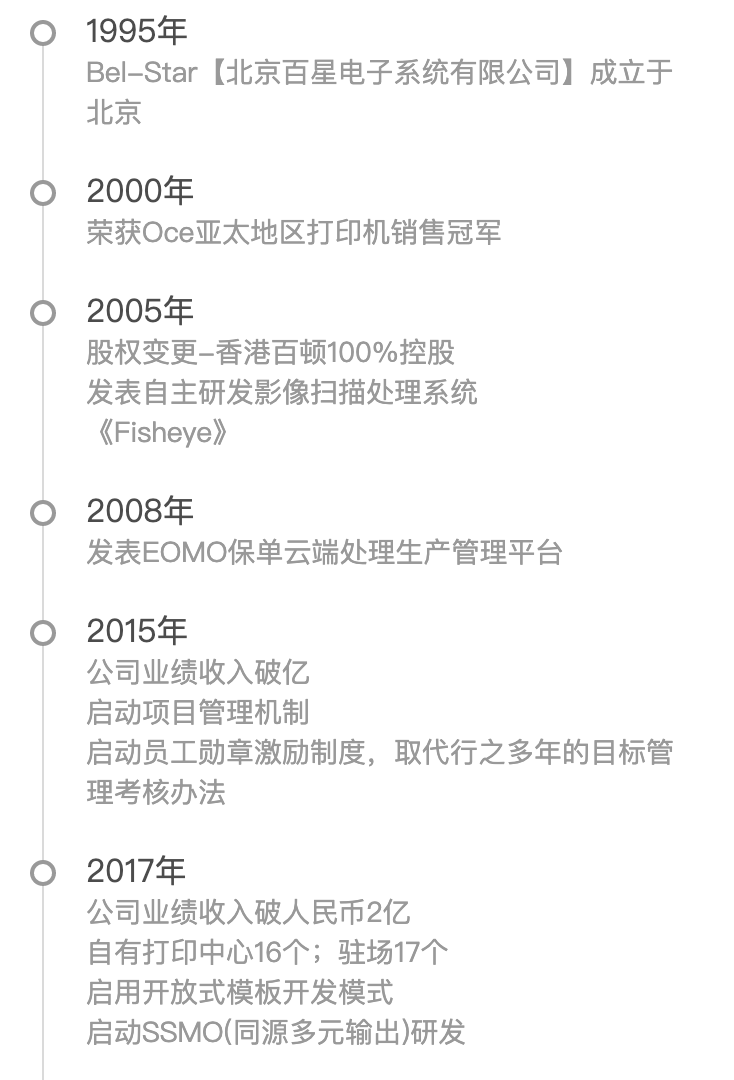
 ◎ 效果图
◎ 效果图 ◎ 效果图
◎ 效果图 ◎ 效果图
◎ 效果图 ◎ 效果图
◎ 效果图 ◎ 效果图
◎ 效果图 ◎ 效果图
◎ 效果图